简述
刚开始进入vue的学习行列中,由于是入门所以就从最基础的知识开始了,如有错误之处请指正~
一、环境
- node.js环境(npm包管理器)
- vue-cli 脚手架构建工具
- cnpm npm的淘宝镜像
安装node.js
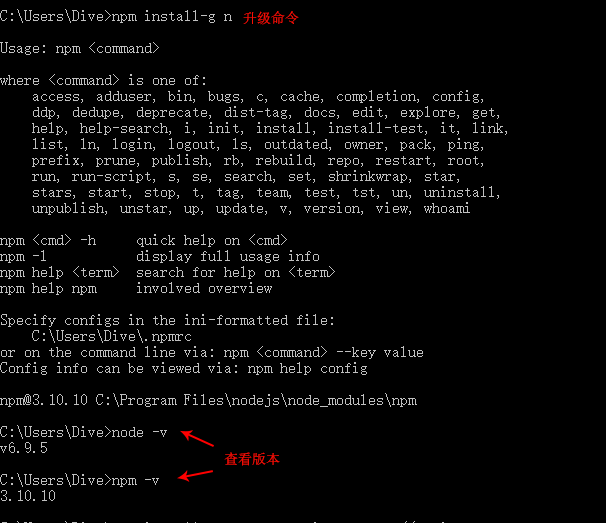
在官网下载并安装node.js,过程很简单一路“下一步”就可以了,安装之后执行 node -v 即可查看当前版本; 由于我的电脑已安装了node,执行以下命令直接升级;npm包管理器是集成在node中的,所以直接输入 npm -v 就会如下图所示,显示出npm的版本信息:
npm install -g n

node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用 npm安装依赖包的时候失败,所以我们还需要npm的国内镜像—cnpm。
安装cnpm
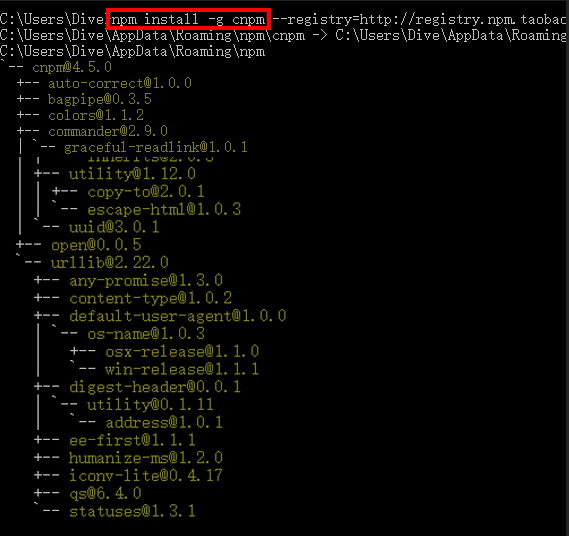
在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然后等待,安装完成如下图:

完成之后,我们就可以用cnpm代替npm来安装依赖包了。
安装vue-cli脚手架构建工具
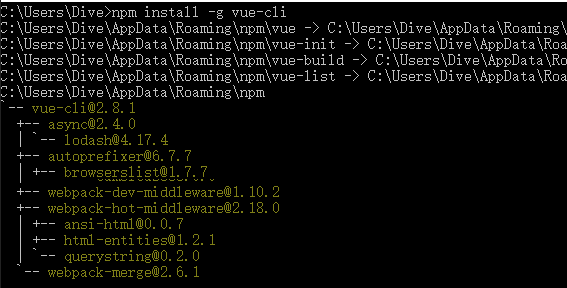
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成如下图:

通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
二、用vue-cli构建项目
创建项目
首先选定目录,然后再命令行中把目录转到选定的目录。
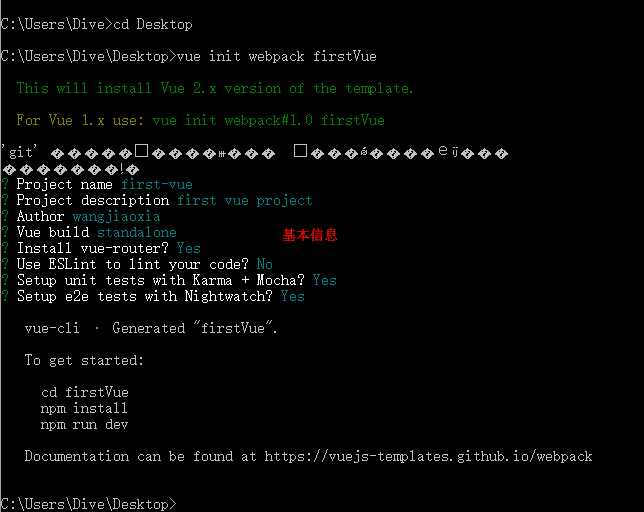
在这里我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,在桌面目录下,在命令行中运行命令 vue init webpack firstVue 。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是 构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生 成在你指定的目录中,如下图:

上图中运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
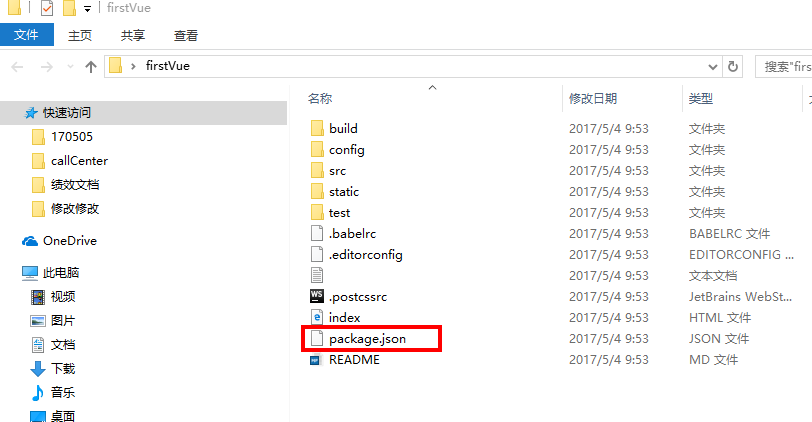
然后打开firstVue文件夹,项目文件如下所示:

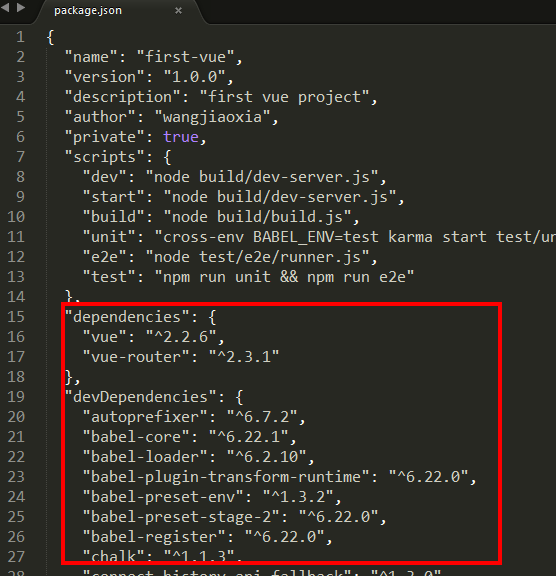
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依 赖资源都还没有安装,如下图:

安装项目所需的依赖包
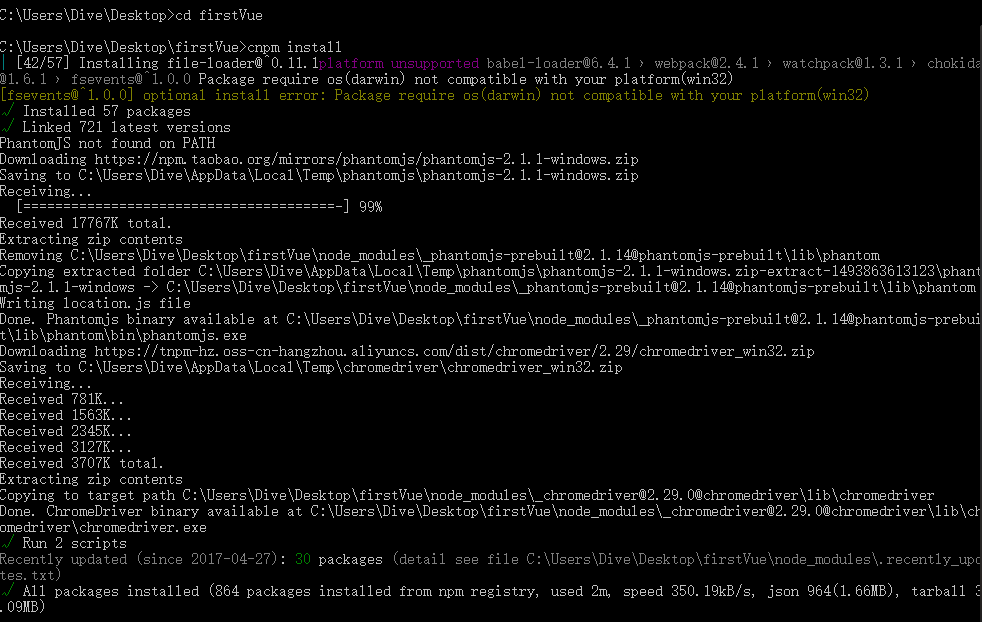
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。

安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项 目需要的依赖包资源。

安装完依赖包之后,就可以运行整个项目了。
三、运行项目
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不 用手动刷新浏览器就能实时看到修改后的效果。

这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看 到如下所示的界面。

如果看到这个页面,那就说明项目运行成功了。
四、Demo
<body>
<div id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script>
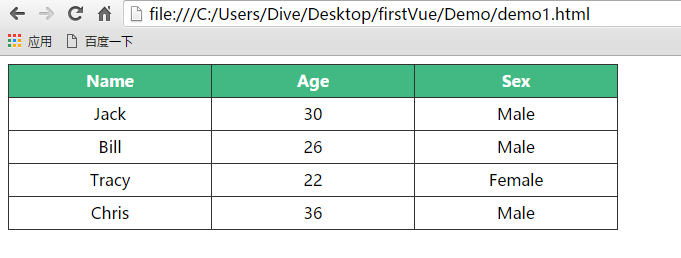
这是一个简单的例子,我们在选项对象的data属性中定义了一个people数组,然后在#app元素内使用v-for遍历 people数组,输出每个person对象的姓名、年龄和性别。代码中用到了”v-for”指令,下一篇接着学习;
代码输出:

在写完例子的时候我突然想到一个问题,既然可以在html中直接引入vue.js就可以使用,为什么还要搭建环境?解释如下:
使用npm引入是方便包管理。等到应用需要的库和框架多起来后,一个个从html里引入就不方便了。所以用到打包工具 比如webpack,可以直接require引入之后将不同模块打包成单个js文件。同时这些工具提供各种自动化处理,让前端 开发更爽。
还有Vue.js是数据驱动,和JQuery思路不同,你几乎不需要自己进行复杂低效的dom操作,开发简洁明了。